Tata Letak Blog Berantakan, Tumpang Tindih, Tidak Beraturan, Atasi dengan Cara Ini
Ketika tata letak dalam kondisi berantakan dan saling tumpang tindih, kita kesulitan menggunakannya. Pada hal di area tata letak ini kita biasanya melakukan pengaturan widget sesuai keinginan kita. Misalnya kita ingin memasang gambar header di blog, tetapi widget header tertimpa oleh widget yang lain. Untuk memasangnya melalui edit HTML kita belum mahir mengotak-atik bagian edit HTML terpaksa jalan satu-satunya ganti template lagi yang tata letaknya rapi. Pada hal template yang pertama merupakan template yang menarik menurut kita dan sayang kalau tidak digunakan di blog kita.
Pentingnya Template di Blog
Template atau tema blog laksana sebuah rumah yang memiliki bagian-bagian tertentu. Penampilan pertama sebuah rumah adalah tampak depannya. Jika tampak depannya tidak di desain secara baik, maksudnya tidak diatur layaknya sebuah rumah, maka pasti kesan orang yang melihat atau memasukinya juga beranggapan kurang baik.Memasuki sebuah blog pun demikian. Tampilan pertama yang dilihat pengujung adalah tampak depan sebuah blog. Tampak depan ini didesain melalui sebuah tata letak blog. Misalnya penempatan widget dari sebuah blog di atur melalui tata letaknya. Pentingnya tata letak sebuah blog sama pentingnya dengan blog itu sendiri.
Sebuah blog perlu didesain sedemikian rupa sehingga menarik pengunjung. Tata cara dalam meletakan navigasinya sangat penting untuk di ketahui oleh seorang blogger. Pewarnaan yang baik, yang bagus dipandang, tidak menyilaukan mata tentu merupakan hal penting bagi sebuah blog. Tidak masalah menggunakan template gratisan yang banyak di bagikan di berbagai situs. Namun lebih baik jika kita membeli template premium yang dijual secara resmi oleh pemiliknya.
 |
| Sumber: pixabay.com |
Tips Memilih Template
Memilih sebuah template atau tema blog bukan hanya karena keinginan kita yang menyukai template tersebut. Namun lebih penting lagi apakah template tersebut ramah terhadap pengunjung. Beberapa tips memilih template yaitu:1. Pilih Template Yang Fast Loading
Kondisi yang terjadi dalam sebuah blog sama seperti ketika memasuki sebuah toko atau pusat perbelanjaan. Pengunjung pasti ingin melihat-lihat produk apa yang kita tawarkan dalam blog tersebut. Ketika pengunjung menuju kesalah satu navigasi atau pilihan menu tertentu ternyata loading blog sangat lambat. Pengunjung harus menunggu beberapa detik bahkan beberapa menit sampai tampilan blog menuju ke area yang dituju oleh pengunjung. Hal ini sudah pasti membuat pengunjung merasa terganggu dan memutuskan untuk meninggalkan blog kita. Untuk mengetahui apakah blog kita memiliki kecepatan loading maka perlu lakukan pengujian misalnya menggunakan situs Google PageSpeed Insights2. Pilih Template dengan Ukuran dan Jenis Font yang Baik
Walaupun kita bisa mengubahnya, namun bagi blogger pemula seringkali kurang memahami cara bagaimana mengatur ukuran dan jenis font di blog. Olehnya itu pilihlah template yang ukuran fontnya secara default memiliki ukuran yang jelas sehingga ketika pengunjung membaca salah satu artikel kita tidak terganggu. Kadang kala tampilan blog menjadi kurang menarik karena ukuran dan jenis font yang digunakan oleh template memiliki tampilan yang kurang bagus.3. Pilihlah Template Yang Memiliki Navigasi Yang Baik
Bagian inipun sebenarnya bisa diubah sesuai keinginan kita, namun sekali lagi bagi pemula hal tersebut sesautu yang sulit. Bagi pemula sering khawatir mengutak-atik bagian HTML karena khawatir tampilan blog bukannya bertambah bagus malah menjadi lebih buruk. Olehnya itu jika memungkinkan kita memilih, pilihlah template yang memiliki navigasi yang tidak terlalu berdekatan. Hal ini karena navigasi yang terlalu berdekatan membuat aktivitas klik oleh pengunjung menjadi sulit. Bahkan akan terdeteksi sebagai blog yang tidak ramah terhadap pemakai smartphone (tidak mobile friendy)Contohnya lagi jika kita ingin menambahkan gambar header blog. Seringkali bagi blogger pemula ketika menggunakan template gratisan menemukan tata letak yang tidak beraturan. Tumpang tindih disana sini. Bahkan kadang-kadang salah satu widget tersembunyi karena ditimpa oleh widget yang lain. Hal ini sering menjengkelkan bagi blogger. Apa lagi jika kita kurang menguasai tata cara mengedit HTML menambah sulitnya memperbaiki tata letak blog.
4. Pilihlah Template dengan Tampilan Warna Yang Jelas
Biasanya persoalan warna bagi pemula menjadi sesuatu yang penting. Berkali-kali blog di ubah warnanya demia untuk kesenangan mata kita. Tidak apa-apa seperti itu, namun kita tetap mendahulukan pandangan pengunjung terhadap blog kita. Pewarnaan yang menurut kita bagus, cantik dan elegan belum tentu dimata pengunjung juga seperti itu. Oleh karena itu pilihlah template dengan warna yang tidak terlalu terang dan juga tidak terlalu gelap atau kusam.Penting untuk memperhatikan warna dari sebuah template karena akan mewakili pandangan pengunjung terhadap isi blog kita. Walaupun faktor yang paling menentukan dari sebuah blog adalah kualitas konten dan SEO-nya namun segi warna blog juga ikut mempengaruhi minat pengunjung untuk lending di salah satu halaman blog kita.
Baca juga: Kriteria Template Blog Yang Baik dan Harus Anda Terapkan
Mengatasi Tata Letak Blog yang Berantakan
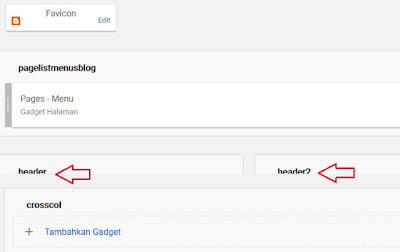
Ketika sobat memilih menggunakan template gratisan, sering kita temui tata letak blog yang kurang beraturan. Ada yang tumpang tindih sehingga kita kesulitan untuk mengaktifkannya. Tampilan sebuah blog dengan tata letak yang tumpang tindih seperti ini: |
| Sumber: Santi's Blog |
- Masuk ke dahsboard blog, kemudian pilih tata letak
- Letakan kursor di atas header di tempat kosong, klik kanan mouse
- Tampil kotak dialog kemudian pilih inspect element seperti ini:
 |
| Sumber: Santi's Blog |
- Lihat pada bagian *header-wrapper kemudian height:60px (dalam contoh ini). Jika sobat mengganti angka ukuran height dengan angka berapa saja, maka seketika bagian header akan bergerak. Artinya kita menemukan solusinya untuk merubah ukuran tinggi dari element header. Di coba-coba saja dengan angka yang sesuai sehingga header dapat terlepas dari timpaan widget crosscol yang ada di bawahnya.
- Jika angka yang dimasukan sudah sesuai untuk melepaskan bagian header dari timpaan crosscol berarti angka tersebutlah yang akan kita masukan kedalam ukuran height.
- Dalam contoh ini ukuran height:60px jika dihapus akan menormalkan tampilan widget header. Bisa juga dengan memasukan angka tertentu. Dalam contoh ini Santi memasukan angka height:200px
- Copy *header-wrapper kemudian masuk ke bagian tema blog lalu pilih edit HTML
- Tekan CTR-F lalu paste-kan hasil copy-an tadi kemudian enter
- Sobat akan menemukan script yang sama persis seperti yang ada ketika sobat membuka inspect element, ganti ukuran height dengan angka yang sudah kita temukan tadi ketika membuka inspect element, kemudian simpan
- Kembali ke bagian tata letak blog, lalu reload (refresh) seketika tata letak yang saling bertindihan tadi telah normal kembali, sobat sudah bisa menggunakannya.
Baca juga: Solusi Cepat Mengatasi Iklan Terpotong, Tidak Tampil Sempurna di Blog
Langkah-langkah di atas sangat cocok untuk para pemula, mungkin bagi para master memiliki cara yang berbeda silahkan saja sejauh hal itu dapat memperbaiki tata letak blog kita. Bagi sobat yang ingin berbagi komentar silahkan dikirimkan ya!, begitupun yang ingin berlangganan konten dapat mengirimkan emailnya. Santi ucapkan terima kasih atas kunjungannya, semoga apa yang Santi bagikan di atas memberikan manfaat bagi sobat sekalian.